Sparrow: Improving Trust and Usability in Mobile Crypto Payments
A focused exploration of trust, clarity, and micro-interactions in crypto transaction UX
/mobile app ux/
/fintech design/

/mobile app ux/
/fintech design/

Sparrow is a conceptual mobile wallet designed to solve a problem I’ve run into countless times myself: trying to make a simple crypto payment on mobile — and getting blocked by confusing flows, unclear fees, or moments where I wasn’t sure I could trust the interaction.
This project was an attempt to rethink that experience. I focused on the core transaction flow — sending a payment from one person to another — and explored how interface design, micro-friction, and clear language could make crypto feel as intuitive as sending money in a banking app.
Design a clean, mobile-first transaction flow for sending crypto that feels trustworthy, legible, and familiar — even for users who don’t fully understand blockchain mechanics. As the sole designer, I focused on the sequence from contact selection to confirmation, exploring the role of pacing, gesture, and language in building user confidence.
Crypto payments are fast, but that speed can be intimidating. Mistakes are irreversible, and common UX metaphors (like “Send” or “Confirm”) often hide real risk. This project started with a simple user frustration: most crypto wallets aren’t designed for day-to-day use. They’re overloaded with technical language, long confirmation chains, and interaction models that feel closer to debugging than paying a friend back for lunch.
The challenge was to design a mobile-first interface that:
001
Builds visual trust in non-technical users through verified contacts, transaction summaries, and progressive disclosure of technical data
002
Balances a speedy transaction flow with intentional friction to review or undo before sending
003
Maintains mobile-first interaction patterns without overloading the screen
I began by defining four core interface requirements:
Mobile-first patterns like contact-based payments, tap-to-confirm, and swipe-to-cancel mirror mainstream fintech apps.
Chain, gas, and wallet details are hidden until needed — with options to inspect more, but never forced.
Every transaction preview is human-readable: who you’re paying, what you’re paying, how long it will take, and what it will cost.
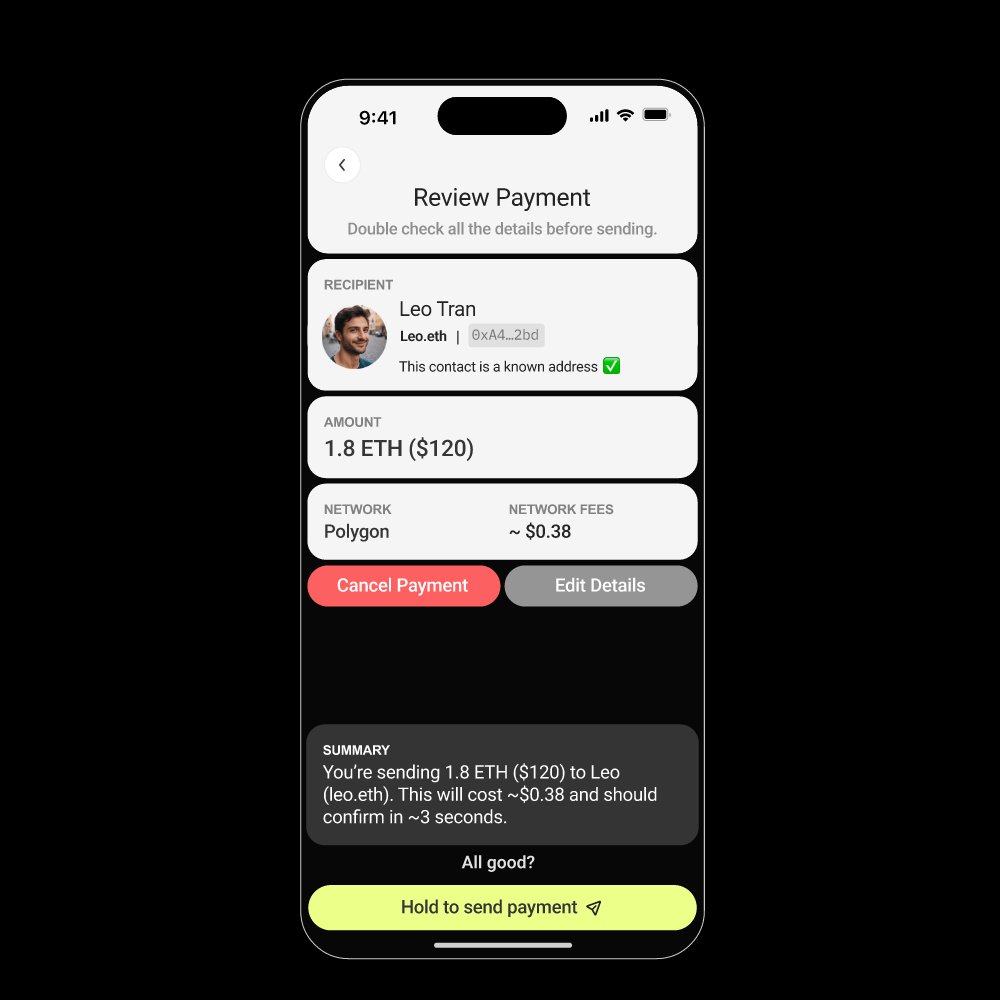
The app introduces micro-friction (e.g. “hold to send” or “3-second undo”) at high-risk moments, while keeping common flows lightweight.
These principles informed a modular interface structure with strong visual hierarchy and focused affordances for each layer of complexity.
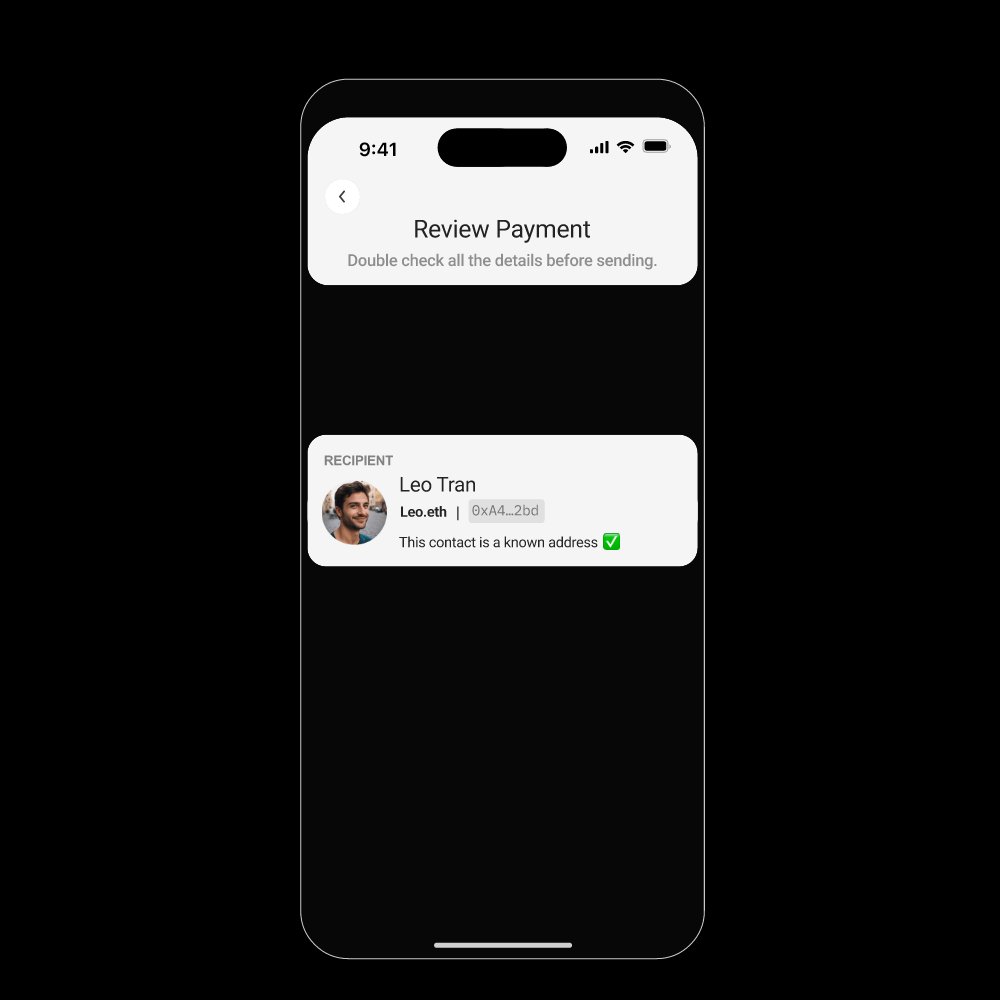
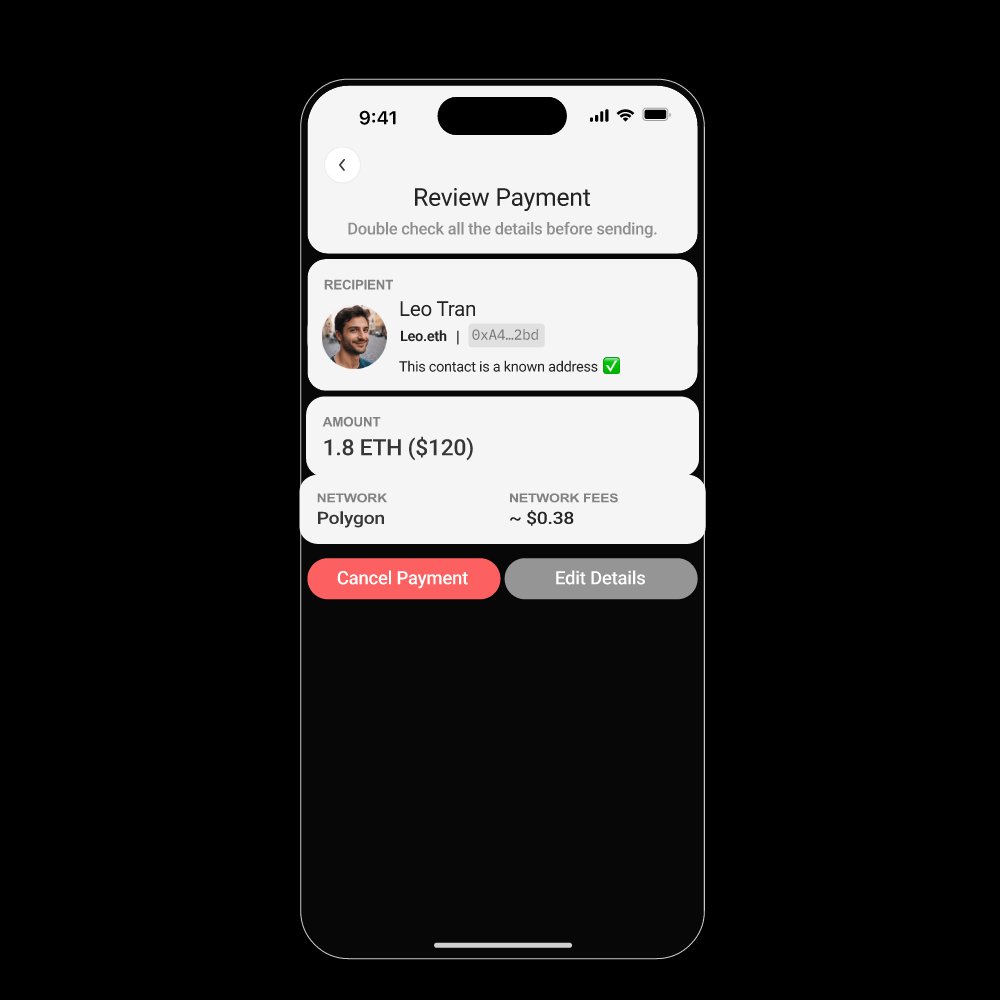
This core flow explores how Sparrow simplifies the act of sending crypto without sacrificing clarity or control. From contact selection to final confirmation, each step was designed to balance speed, trust, and intention — especially for users unfamiliar with blockchain complexity. Below is a breakdown of the five key stages.
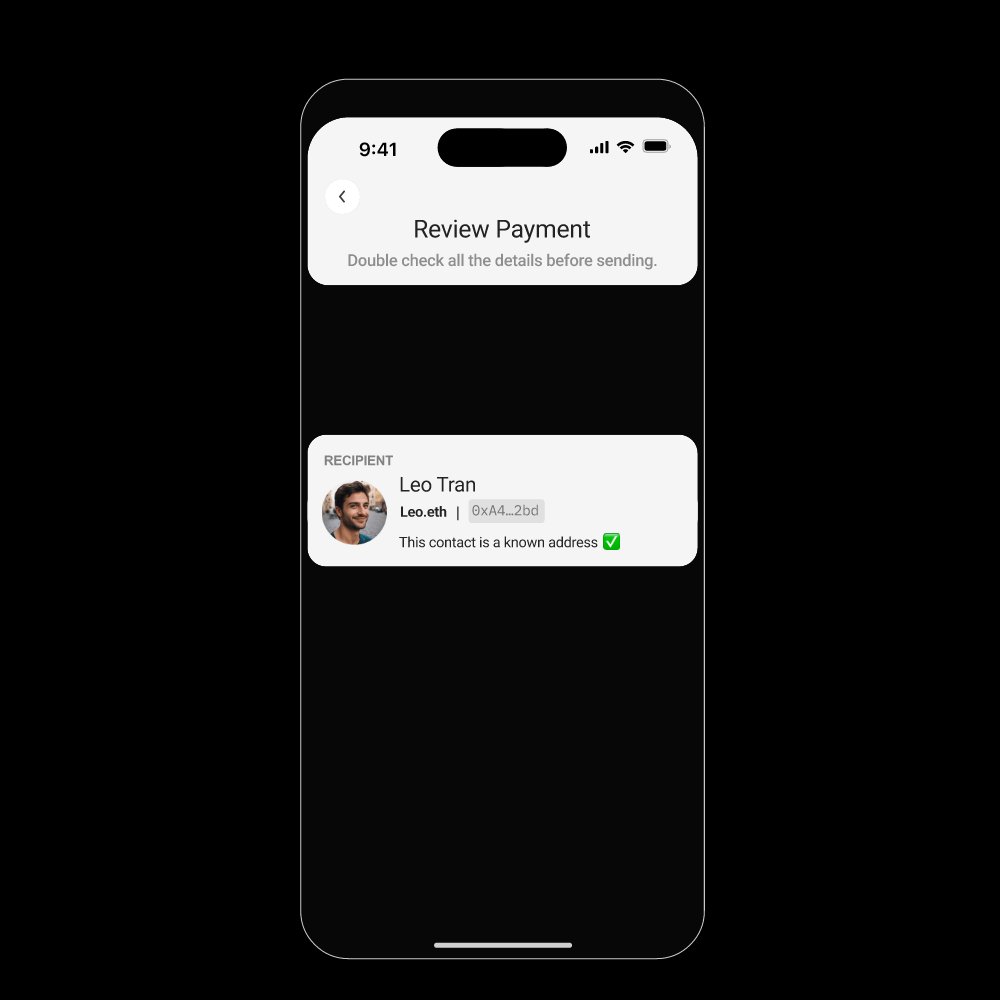
Contact Selection

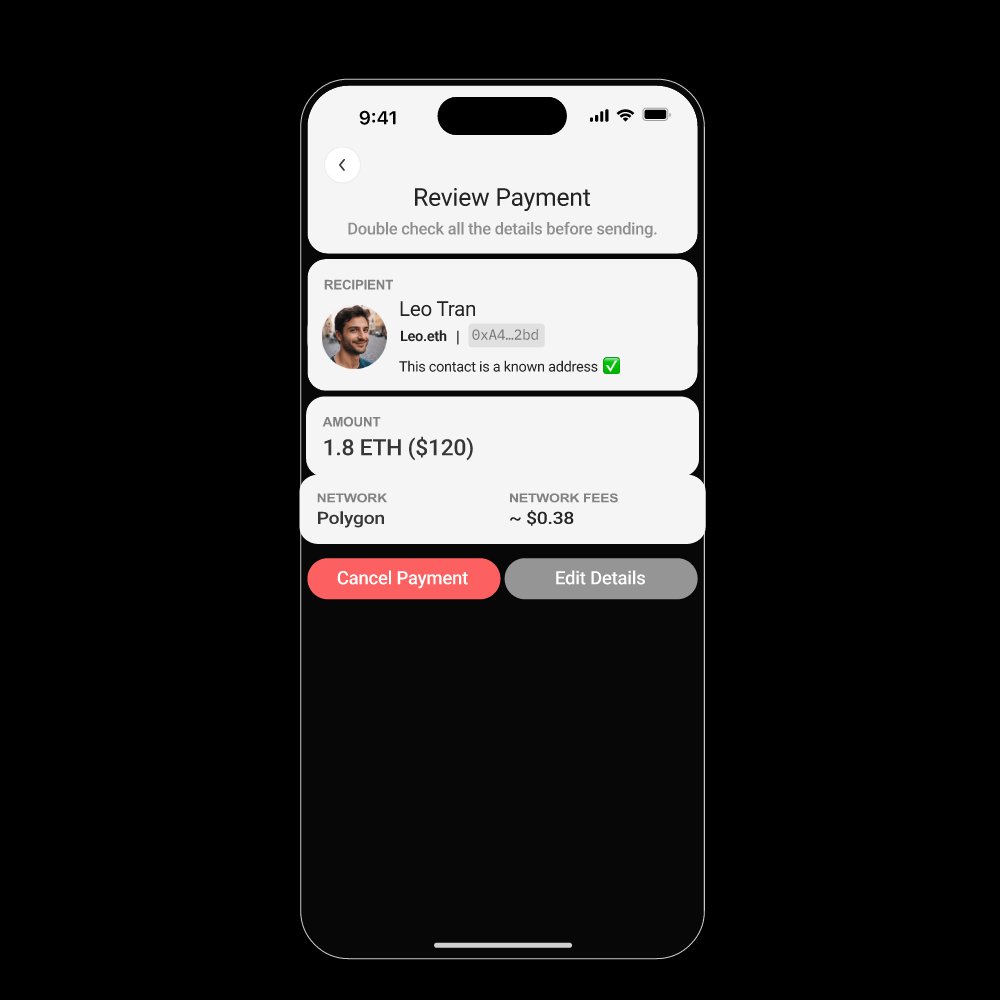
Amount Entry + Context

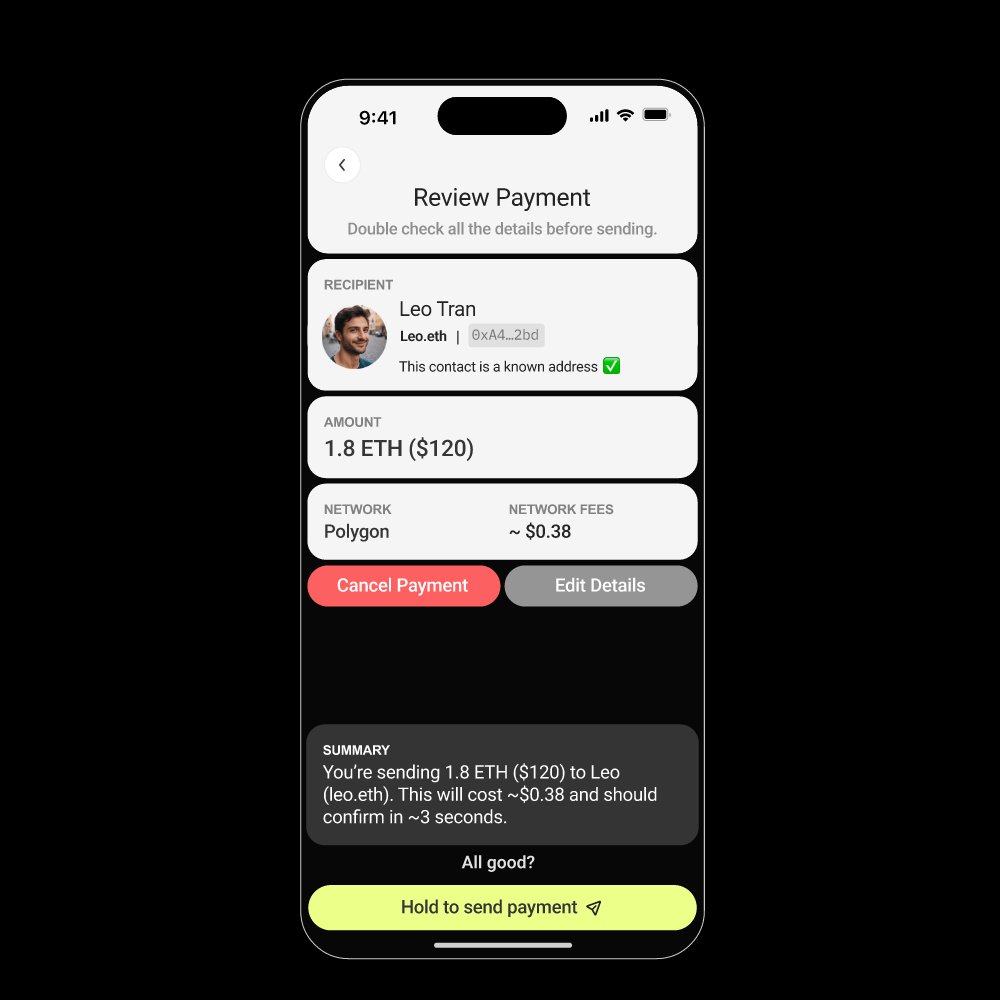
PREVIEW AND CONFIRMATION

Undo window

CONFRIMATION STATE

Clear and familiar language turns blockchain metadata into something human-readable and trustworthy
Soft friction, visual alerts, and undo options build trust without interrupting flow.
Structured summaries that clarify who, what, how, and why — no jargon.
Large touch targets, friendly typography, and a limited colour palette to reduce visual noise

Systematized elements like contact cards, token selectors, and CTAs helped ensure a coherent experience across sending, reviewing, and managing payments
Sparrow represents a practical vision for next-generation web3 UX — one that balances the values of decentralization with the realities of mobile users and everyday transactions.
Potential use cases include:
Rather than reinvent mobile fintech, Sparrow builds on established UI norms and reimagines them for a trustless environment — reducing onboarding friction while still respecting user safety.
Although crypto transactions do overlap with traditional banking in some ways, they also introduce a whole new layer of complexity: multiple networks, irreversible transactions, token variations, and unfamiliar risks. What stood out to me while designing Sparrow is that there are still no clear UX standards for how to handle all of this, especially since users come in with wildly different levels of technical knowledge.
What does “your balance” even mean when you’re using a cross-network wallet?
If a user holds USDC on both Ethereum and Polygon, does the app show a total? Does it collapse tokens by name, or separate them by network? I think the least confusing approach might be to show a single total up front, then let users drill down by network if they want to. That keeps the surface simple but doesn’t hide how the system actually works. It won’t solve everything, but it probably aligns better with how most people think about “having money.”
Is network switching a choice or a correction?
Most people don’t know they’re on the “wrong” chain until they try to send something and hit an error. So should the wallet ask them to switch up front, or just fix it in the background? How much of that decision should be visible? I find that some kind of prompt is worth showing — even if the app could switch automatically. A message like “You’re about to switch to Ethereum – fees may be higher” gives just enough context without making them solve a technical problem.
How do you preserve user intent across a multi-token, multi-network send flow?
Say someone wants to “send $25.” Are they sending USDC or USDT? On what chain? Should the app pick the cheapest network? The one the recipient last used? Every decision here has tradeoffs — speed, cost, clarity — and none of which is neutral. In this case, I’d lean toward starting with the user’s intent — “Send $25” — and then having the app suggest a smart token/network combo with an explanation, like “This is cheapest right now” or “This is what Leo usually receives.” Let them override it, but don’t make them build the stack themselves unless they want to.